TELLAGAMI
At Tellagami, a social storytelling startup I joined as a Creative Director, I spearheaded the creative vision for both product, brand and content. I provided leadership through content strategy and marketing, product direction and the development of design and copy. Simply, I led the creative department as we developed the app, site, social media and all things forward-facing, as we worked our way towards acquisition. I also worked on our pitch materials.
Even though the technology had been around for awhile, we wanted to re-brand and rebuild everything. This was building a brand from scratch - like creating a logo that told our story with a quick glance that could also work as an icon in an app store and on mobile.


This was a purely mobile site, and I led the design and storytelling throughout - even creating a simple “How To” tutorial. We found that students were our biggest users, so we had to keep everything as simple and clear as possible.

Our app helped people tell their stories quickly and easily through photo uploads, character animation and voice record. This is an example of a Gami, which is the video output you create from the app:
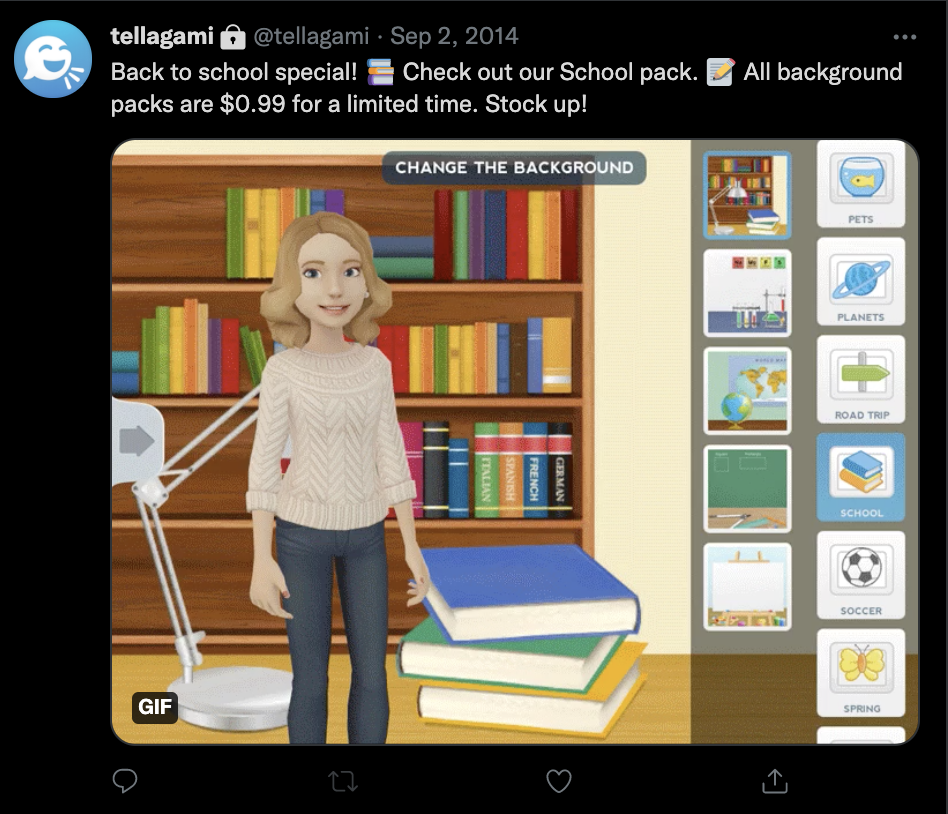
We used social media as thought starters to get people to tell their Gamis - and to sell background packs for them to tell even more stories.



Here's some press we received from Forbes. If you're having trouble reading the image, please click on the article to read it on forbes.com.